How To Change Font On Wordpress Blog Post
How To Modify Your Fonts in WordPress
Want to add together some individualism or branding to your WordPress site? A great way to do that is to change fonts inside your theme. However, non all WordPress users are the same. While some users in demand of a new font might exist comfortable doing it with CSS and code, others will need a more straight-forward option. This article provides several options for updating and irresolute fonts within WordPress.
How To Change Fonts In WordPress Themes
A WordPress theme designer can cull specific fonts for specific areas of a theme. To change fonts for a WordPress theme, y'all'll need to place the CSS script that is rendering font for that specific area (header, footer, trunk, etc.)
If you plan to use an entirely new font, you'll demand to practice some pre-coding via the @font-face rule. The first thing you'll need to do is choose a licensed font for spider web apply. Then, you lot'll need to upload your chosen font to your server. Finally, you'll need to define your font family to the top of you mode.css. We recommend using a child theme for rubber.
@font-face up {font-family: Museo300;
src: local('Museo300-Regular'),
url("fonts/Museo300-Regular.ttf") format('truetype');
font-weight: normal;}
1. Change The Font Globally
Irresolute your font globally across your theme is as simple equally inserting one line of code. Locate your themes editor by clicking on 'editor' under the Advent tab. At the bottom of the page, yous'll discover the theme's CSS stylesheet. This is where fonts are defined.
Stick this line of code on the superlative of your Stylesheet:
* {font-family:"Name of font"}
ii. Change The Font For Specific Theme Areas
More often than non, you're going to desire to take different fonts for different areas on your site. Withal, identifying font areas can be a hurting considering WordPress themes use font in a variety of different ways. In reality, fonts can exist used anywhere.
For the almost part, a certain font is found in the trunk of the website. This is an overarching font and volition be used to make up one's mind the font for fonts inside the site that aren't defined by a specific tag, class or div.
torso {font-family: Verdana, Arial, Helvetica, Futura, sans-serif;
font-size: 1em;
padding:0;
margin:0; }
Fonts within the mail service content are generally located in the following CSS classes: content. post, entry, and mail-entry.
WordPress Font Plugins
If you don't narrate yourself equally particularly tech-savvy or simply don't want to mess with code, using a plugin to adjust font styles is the route for you. The reality is that many people turn to WordPress because they coding is conflicting to them. Within the plugin directory at that place are plenty of free font resources that can help you become your desired design.
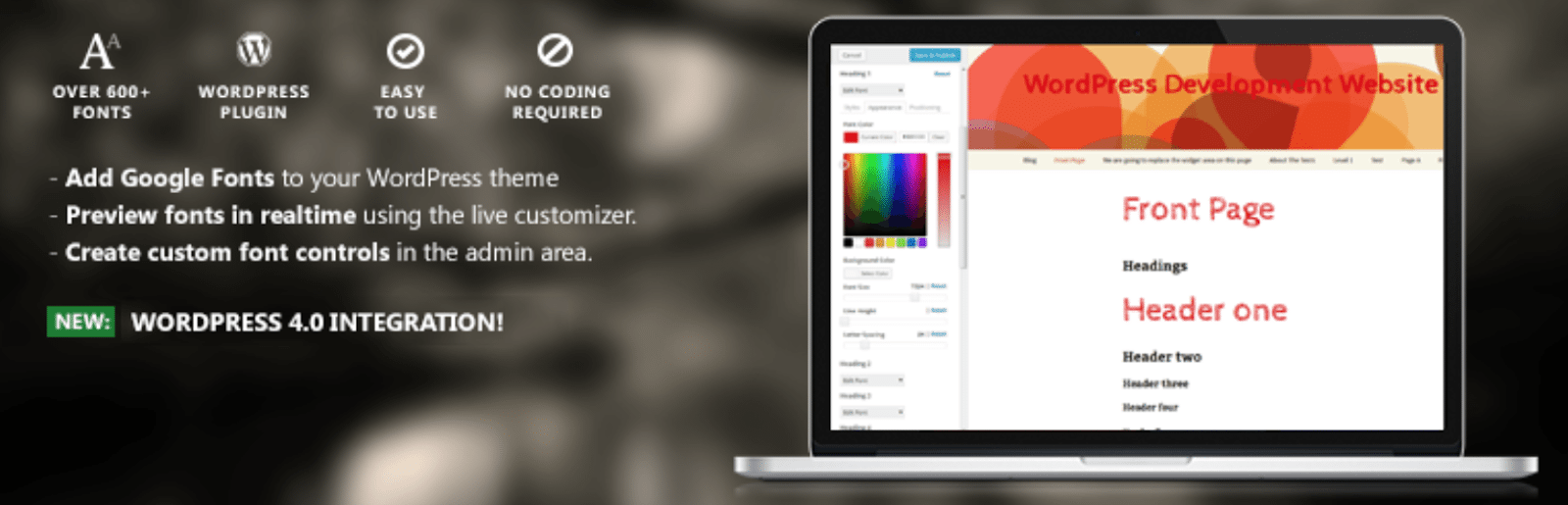
Piece of cake Google Fonts

Google has a huge collection of fonts and Easy Google Fonts offers a simple and easy way to add together custom google fonts to any WordPress theme without coding. This plugin integrates with the WordPress Customizer so you lot can preview google fonts on your site in realtime. You'll be able to change the color of each header to set them apart. Find a font family yous like and play around with different versions of information technology.
WP Google Fonts
If the above plugin isn't for you, effort WP Google Fonts. The WP Google Font plugin makes information technology even easier to utilise Google's free service to add high quality fonts to your WordPress powered site. Not only does this plugin add together the necessary Google code, but information technology also gives you the ability to assign the Google fonts to specific CSS elements of your website from within the WordPress admin. Information technology'southward a nifty way to spice up your site without having to have a lot of experience developing or cognition of code.
Use Any Font

Unlike the higher up options, with Utilise Whatever Font you tin employ whatsoever font that is in the correct format. Literally, whatsoever font you detect on the web, yous can grab it and add it to your site.
The plugin integrates with the editor and so you tin highlight any section you want and alter the font right there. You don't have to choose a chief one for your theme but can option every bit you write.
If that seems like too much piece of work in that location is the option to assign one theme to your entire site and dissimilar ones for each element. The plugin is free and has over 100,000 active plugins.
MW Font Changer

MW Font Changer allows users to enable a pick of fonts that's related to the Western farsi Arabic, and Latin languages. This plugin offers fonts for thirty+ languages.
How To Change Font Size in WordPress
In addition to adding unique font to your WordPress site, y'all'll demand to adjust the font size. At that place are a few ways to increase or subtract font size and text formatting in WordPress. The beginning method would be to adapt heading sizes. In the visual editor mode, you lot tin come across all the bachelor items under the tab called "Paragraph".
The second method for adjusting font size would be to use a plugin. Tiny MCE Advanced will let you add together, remove and suit the buttons that are shown on the Visual Editor toolbar. Lastly, you can adjust font size your theme uses for paragraphs using CSS lawmaking.
Get Back up For More Common WordPress Questions From WP Engine
WP Engine is your catalyst for creating and delivering breakthrough digital experiences on WordPress. We offer elevation-notch level support, technology and reliability. For more help on how to extend your site using WordPress and WP Engine, check out our Resources Center.
Source: https://wpengine.com/resources/change-wordpress-font/
Posted by: malaveplairt.blogspot.com


0 Response to "How To Change Font On Wordpress Blog Post"
Post a Comment